左右移动转换文字特效HTML代码解析
发布时间:2010-01-12 20:41:00 作者:佚名  我要评论
我要评论
跑马灯效果就是经常看到的文字左右移动转换效果,这是笼统说法,虽然这种效果目前已经被许多很酷的JS代替,但在有些时候有可能会用到,这里讲解的就是最常见的跑马灯效果文字公告栏置
οnmοuseοut=xiaoqing.start() style="color: #0000FF; font-size: 10pt; font-weight: bold; font-family:新细明体">文字跑马灯公告栏
在这输入文字内容
div align="center">→文字公告栏置中
center=居中;left=靠左;right=靠右
color:white →公告栏背景白色
bordercolor="#FF9900">→框线颜色(橘色)
→可有可无face="新细明体" size="2">→文字字体大小
direction= 'up' →文字跑马灯向上
跑马灯移动:
往左=left
往右=right
往上=up
往下=down
左右=alternate
width='105' id=xiaoqing height='120' →跑马灯公告栏宽高
οnmοuseοver=xiaoqing.stop()
οnmοuseοut=xiaoqing.start() style="color: #0000FF; font-size: 10pt; font-weight: bold; font-family:新细明体">文字跑马灯公告栏
在这输入文字内容
跳行语法
相关文章

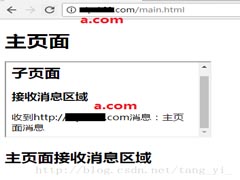
这篇文章主要介绍了html父子页面iframe双向发消息的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-12

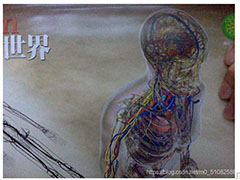
这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了html-webpack-plugin使用,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-15

这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-02

这篇文章主要介绍了详解HTML中字体使用line-height依然不能垂直居中解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-20

这篇文章主要介绍了前端html换肤功能的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-20

这篇文章主要介绍了多个HTML页面共同调用一段html代码的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17
这篇文章主要介绍了HTML中图片不存在显示默认图片的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17

这篇文章主要介绍了HTML table行距的改变方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-07-31
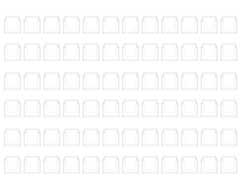
这篇文章主要介绍了HTML Table 空白单元格补全的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-07-31
最新评论





