ACL、RBAC 和 ABAC 是三种常见的权限管理模型,每种模型在不同的场景下都有适用性。选择哪种权限管理模型取决于具体需求和环境。
ACL(Access Control List:访问控制列表)
ACL 是最简单的权限管理模型之一。它基于对象与主体之间的关系来控制访问权限。ACL 将权限直接与用户或用户组相关联,管理员直接给用户授予某些权限即可。
这种模型适用于小型和简单系统,其中权限控制较为简单,并且角色和权限的变化较少。
RBAC(Role-Based Access Control,基于角色的访问控制)
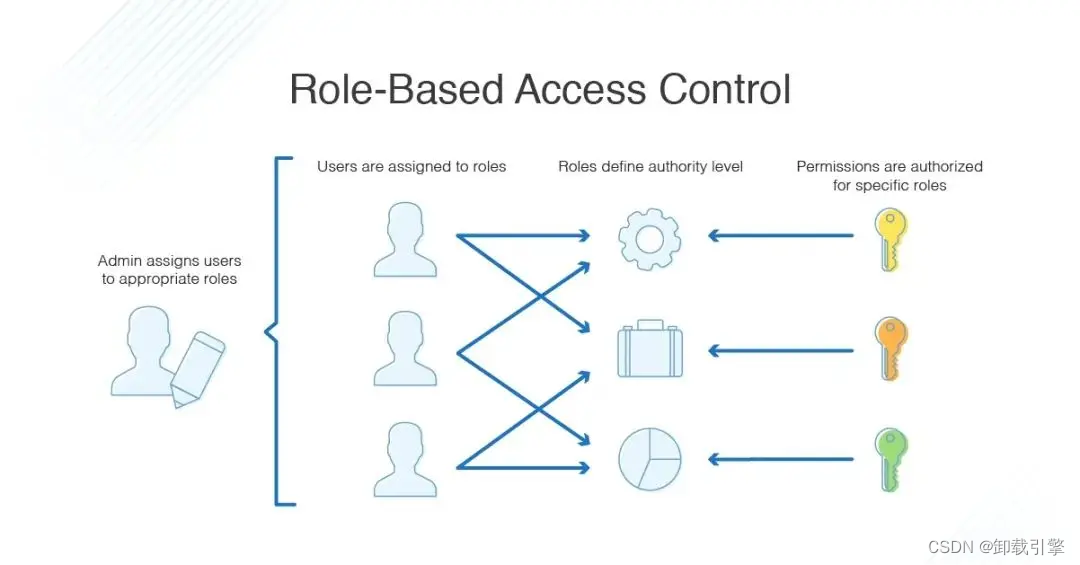
RBAC 是应用最广泛的权限管理模型之一。它通过定义角色和角色的权限集合来管理访问控制。用户被分配到角色,角色与权限相关联,从而精确地控制用户对系统资源的访问。
RBAC 适用于大型系统,特别是那些需要灵活、可扩展的权限管理的场景。使用 RBAC 可以简化权限管理的复杂性并提高系统的安全性。

RBAC权限管理的模式,最适合公司内部的管理系统,不适合对外互联网用户的系统。
用户:用户表
角色(部门):角色表(部门表)
权限:权限表
权限:是授予角色的(或者说部门,或者说组),一个个角色,就是一条条记录(对应到公司就是开发部,hr部门,股东部)。
用户:一个个用户是用户表中一条条记录,用户属于某个部门,就具备了部门下的权限。
三张表之间的关系:
- 用户和角色关系:多对多,中间表
- 角色和权限关系:多对多,中间表
那么就一共有了5张表:
ABAC(Attribute-Based Access Control,基于属性的访问控制)
ABAC(Attribute-Based Access Control,基于属性的访问控制),又称为PBAC(Policy-Based Access Control,基于策略的访问控制),或CBAC(Claims-Based Access Control,基于声明的访问控制)。ABAC 是一种基于属性的权限管理模型,它根据多个属性(如用户属性、环境条件、时间等)来进行访问控制决策。ABAC 通过定义策略来决定用户是否有权访问特定的资源。
这种模型适合于需要更细粒度、动态和灵活的访问控制的场景。ABAC 在复杂的环境中可以提供高度的可配置性和可扩展性。

不同于常见的将用户通过某些方式关联到权限的方式,ABAC则是通过动态计算一个或一组属性来判断是否满足某种条件来进行授权判断(可以编写简单的逻辑)。
属性通常来说分为四类:
- 用户属性(比如用户年龄,用户地址)
- 环境属性(比如当前时间)
- 操作属性(增、删、改、查)
- 对象属性(比如一篇文章,又称资源属性)
特点:
集中化管理
- 可以按需求实现不同颗粒度的权限控制
- 不需要预定义判断逻辑,减轻了权限系统的维护成功,特别是在需求经常表的系统重
- 定义权限时,不能直接看出用户和对象间的关系
- 规则如果稍微复杂一点,或者设计混乱,会给管理者维护和追查带来麻烦
- 权限判断需要实时执行,规则过多会导致性能出现问题
总结
选择适当的权限管理模型需要考虑以下因素:
- 系统规模:对于小型系统,ACL 可能是足够简单的解决方案。而对于大型系统,RBAC 或 ABAC 可能更适合。
- 复杂性:RBAC 和 ABAC 提供了更高级别的权限管理功能,但也带来了更多的复杂性。根据系统需求和管理员的技能来评估是否需要更复杂的模型。
- 灵活性:如果需要灵活性和动态的权限管理,ABAC 是更好的选择。RBAC 提供了一种适度的灵活性,而 ACL 则较为静态。
Casbin快速实现权限控制
Casbin是一个支持如ACL, RBAC, ABAC等访问模型,可用于Golang, Java, C/C++, Node.js, Javascript, PHP, Laravel, Python, .NET (C#), Delphi, Rust, Ruby, Lua (OpenResty), Dart (Flutter)和Elixir的授权库。
Casbin中文文档 : https://casbin.org/zh/



